[React] SPA (Single Page Application)
in Study on Web
SPA란?
과거 웹사이트는 여러가지 페이지 하나당 html 파일 하나를 배치하는 방식이었다.
그래서 페이지의 일부가 바뀌어도 완전히 재 렌더링을 하는 방법을 사용했었다.
하지만 시간이 흘러 웹 시장이 발전됨에 따라서 한 페이지에 들어가는 정보의 양이 매우 많아졌고,
이에 서버에서 매번 새로운 페이지를 전송하는 것이 점점 부담이 되게 되었다.
그래서 이런 문제를 해결하기 위해서 등장한 것이 바로 SPA이다.
어떤 웹 사이트의 모든 페이지를 하나의 페이지에 담아 동적으로 화면을 변경해 표시해주는 기능인 것이다.
SPA의 장단점
- 장점 : 화면에 필요한 부분의 데이터만 받아서 렌더링 하므로 처리 과정이 효율적이며 속도가 빠르다.
- 단점 : 처음 화면을 로딩할 때 모든 페이지의 정보를 모두 다운로드하기 때문에 로딩 속도가 다소 걸린다. 그리고 자바스크립트로 인한 DOM 조작이 빈번하게 일어나 브라우저 성능이 저하된다.
따라서, 사용자에게 빠른 인터랙션을 제공하고자 하는 서비스라면 React, Vue를 사용하는 것이 좋고, 간단한 정보를 제공하는 서비스라면 기존의 방법대로 개발하는 것이 좋다.
가상DOM 이란?
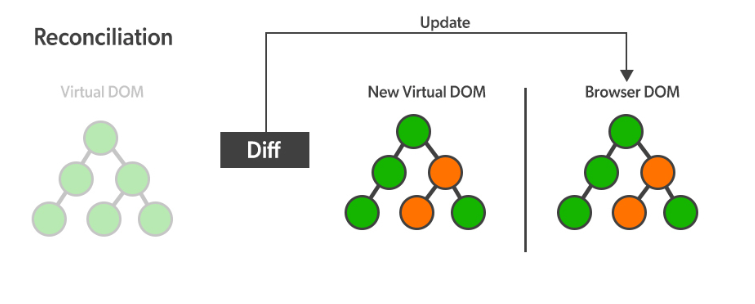
SPA로 인해서 자바스크립트로 인한 DOM의 조작이 빈번하게 일어나면 브라우저 성능이 저하된다. 그래서 가상 DOM을 사용하게 된다.
가상 DOM 트리에 HTML 정보를 저장하다가, 이 트리에 변경이 발생하면 모든 변화를 모아서 단 한 번 브라우저를 호출해 화면을 갱신하는 방법을 사용하는 것이다.
이렇게 해서 브라우저와의 상호작용을 줄이며 사용자에게 빠른 인터랙션을 제공할 수 있게 된다.